What exactly is Vuex, what is its purpose, and why do we require it?

What is Vuex?
Vuex is a state management pattern + library for vue.js applications.It acts as a repository for all the parts of an application, with rules governing the changes that may be made to the state.
But, what is a “State Management Pattern”?
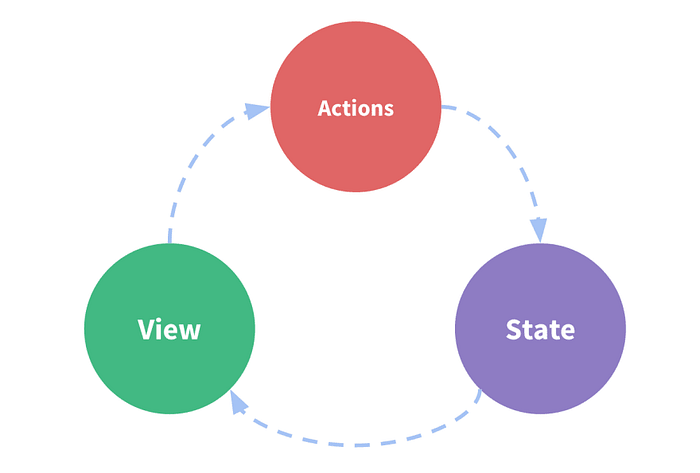
It is a self-contained app with the following parts:
- The state (data), the source of truth that drives our app;
- The view (template), a declarative mapping of the state;
- The actions (methods) and the possible ways the state could change in reaction to user inputs from the view.

What’s the purpose of Vuex?
When it comes to Vue apps, there are several potential threats to consider. There are Single-Page Applications (SPAs), routing, web workers, Jest, Cypress, and everything else. It becomes overpowering in a short amount of time. The challenge is not in mastering these technologies, but rather in understanding how best to put them to use.
Vuex then. Exactly what is its function, and why may anybody choose to make use of it?
Let me begin by explaining what it does. Vuex is a Vue plugin that serves as a unified database for your application’s front end. A Vue application is made up of several different parts that all work together to form a fully functional front-end program. There may be many screens involved, including one for editing users, one for displaying users, and one for displaying a single user. Vuex can assist with this since it centralizes all of this information while still granting access to each of these individual parts.
And that’s what Vuex can do.
Why do we need Vuex?
The previous flow quickly breaks down when we have multiple components that share a common state:
- Multiple views may depend on the same piece of information.
- Actions from different views may need to mutate the same piece of state.
We need to ensure our views remain consistent with your application data!
That’s when Vuex comes to the rescue.

Vue instance vs Vuex Instance
Before we go into the specifics of Vuex, let’s see how it stacks up against Vue.
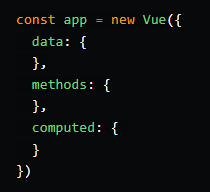
Vue Instance

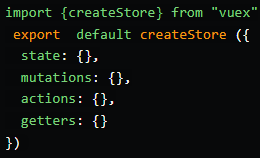
Vuex Instance

In resume:
- In a reactive data and state
- Our data can be updated using Vue methods, and the Vuex store’s actions can change the state of Vue.
- Vuex uses getters to access the state, while Vue instances use computed properties to access our data.
- The main distinction is that stores also undergo alterations.
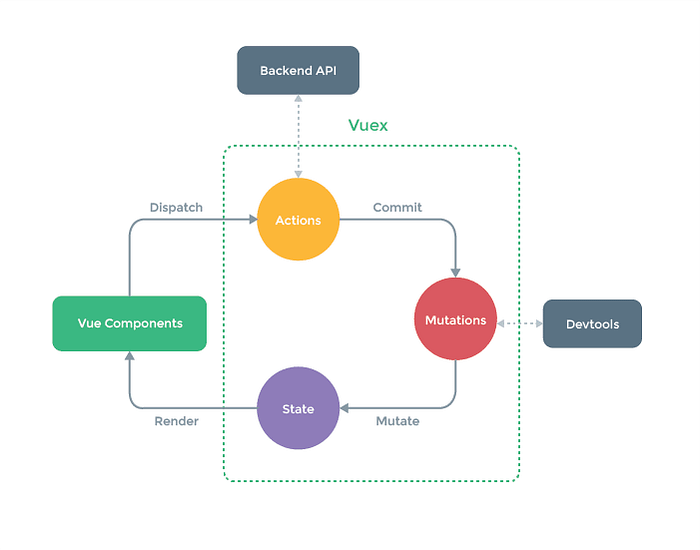
Vuex in detail
The components of a Vuex are the state, mutations, actions, modules, and getters.

State
The state is the information on which your components rely and which they display.
Mutations
Our Vuex store supports mutations, which are a synchronous method of updating the store’s state. (Mutations change state and track changes along the way, so, like events, mutations have a type and a handler, the handler is what actually changes the state, and the type is how we commit a mutation.)
A recommended practice is to have actions invoke mutations, which alter our state directly; and with the help of the development tools, we can undo a mutation and return the state to its earlier version.
Actions
Our API’s actions are asynchronous data structures that can be used to retrieve data from the API (along with a payload, if necessary), persist that data to a state, and then return a response to the initiating component.
Getters
Using the program’s Getters, we can pull information for use in any module.
You can use getters to perform logical operations on data as it is retrieved from the state. (much like how Vue instances have methods).
Since computed properties are always up-to-date with the most recent state, they are the ideal place to put getters to use.
Information used:
example repo: